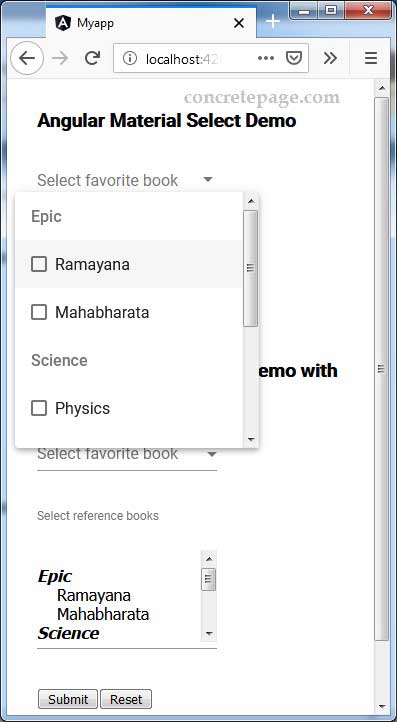
mat-select not setting value when using *ngFor to fill list · Issue #13188 · angular/components · GitHub

mat-select: provide the way to freeze the position of the control when the drop down is open · Issue #9751 · angular/components · GitHub
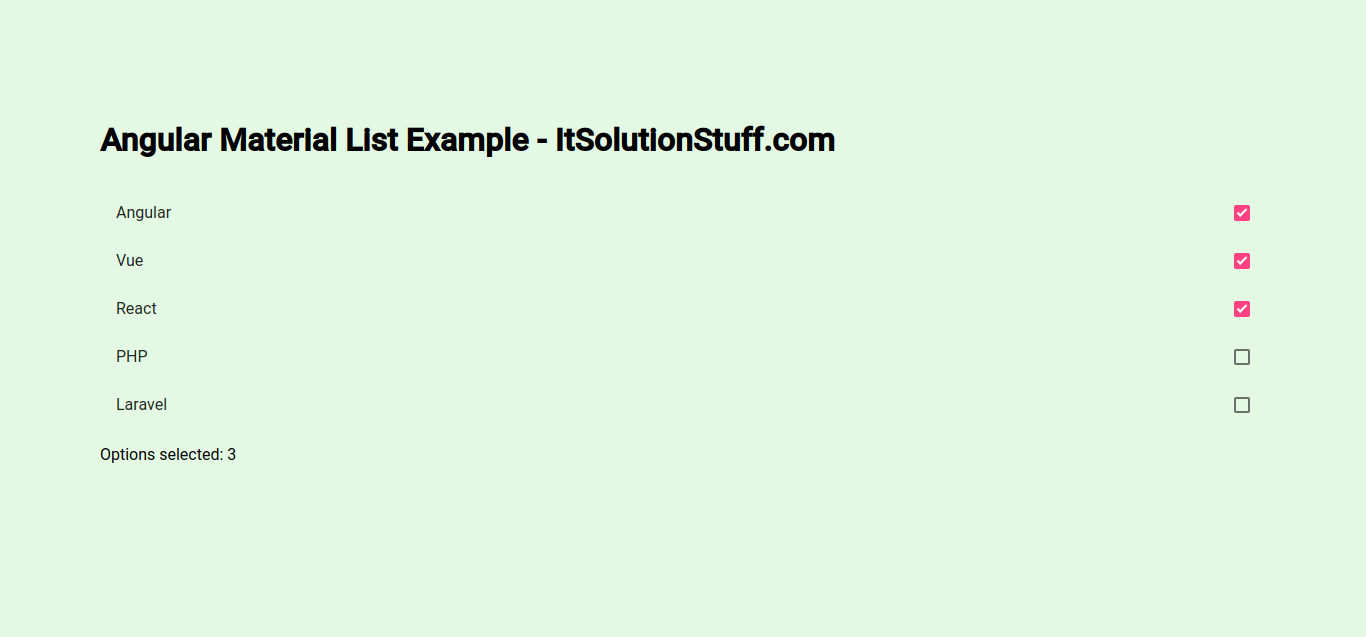
Setting selected=true for mat-list-option in mat-selection-list doesn't update selectedOptions.selected · Issue #7318 · angular/components · GitHub

css - How to load angular material select mat-option list below the select field correctly. - Stack Overflow












![Mat-select] Support for dense list of mat-option's · Issue #11455 · angular/components · GitHub Mat-select] Support for dense list of mat-option's · Issue #11455 · angular/components · GitHub](https://user-images.githubusercontent.com/10864030/40381151-3fd8dbdc-5dfb-11e8-86d8-4091226d0cef.jpg)